
Tips Blogger sekarang ini adalah cara mengganti Header bawaan blogspot melalui edit Html.
Kenapa harus di ganti? Sebetulnya tidak di ganti juga tidak apa-apa kok! Cuma saja karena saya mah gak suka dengan warna background nya, dan kebetulan saya dapat background ini dari template nya Mas Sugeng yang nama template nya yaitu Tutorial Blogku.
Saya merasa cocok sekali dengan warna tersebut, karena saya orangnya sederhana dan tidak terlalu suka dengan warna yang begitu rame.
Dan saya pun memakai template tersebut, karena di bagikan oleh mas sugeng nya secara gratis.
Tapi sekarang template itu sudah tidak dipublikasikan lagi, oleh pemiliknya.
Nah pada kesempatan sekarang ini saya ingin berbagi tentang caranya. Barangkali saja ada sobat juga yang ingin memakainya, tapi tidak tahu caranya.

Sobat bisa mengikuti cara berikut.
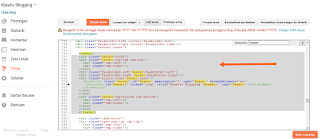
Pertama, seperti biasa sobat masuk ke dashboard blog sobat. Lalu pilih Menu Template, lalu klik tulisan Edit Html.

Setelah editor template tersbuka seperti gambar di atas, coba sobat tekan ctrl+f dari keyboard komputer sobat. Maka hasilnya akan seperti di bawah ini.

lalu coba sobat copy kode berikut ]]></b:skin> pastekan di kolom tersebut dan tekan enter. Akan terlihat kode yang diblok dengan warna kuning.

Sekarang sobat copy kode berikut dan pastekan di atas tulisan ]]></b:skin>.
/* BLOGGER DEFAULT CSS RESET */
.section, .widget {
margin: 0 0 0 0;
}
.navbar, .blog-feeds, .feed-links, #backlinks-container {
display:none;
}
.inline-ad {
margin: 20px 0;
background: #fff;
padding: 20px;
}
body {
background: #F6F7F9;
margin: 0;
padding: 0;
color: #585858;
font: normal 100% "PT Serif", Georgia, serif;
font-size: 16px;
text-align: center;
}
#wrapper {
text-align: left;
max-width: 1000px;
margin: 0 auto;
padding: 0 30px;
}
/* MENU NAVIGASI */
.tinynav1 {
display: none;
width: 100%;
margin: 0 auto;
border: 2px solid #ffffff;
padding: 6px;
background-color: #ffffff;
font-weight: bold;
cursor: pointer;
outline: none;
color: #585858;
}
.menu-navigasi {
float: right;
text-align: right;
max-width: 700px;
width: 70%;
overflow: hidden
}
nav {
font-family: "Open Sans Condensed", Arial, sans-serif;
text-transform: uppercase;
font-size: 15px;
position: relative;
}
nav * {
margin: 0 0 0 0;
padding: 0 0 0 0;
list-style: none;
}
nav ul {
height: 48px;
padding: 0 0 !important;
}
nav li {
float: right;
display: inline;
padding: 0 0 !important;
}
nav li a {
padding: 0 0;
margin-left: 30px;
line-height: 48px;
color: #A2A7AB !important;
display: block;
text-decoration: none;
}
nav li a:hover, nav li a.active {
color: #fff !important;
}
nav li a:active {
color: #fff;
}
/* HEADER */
#header-wrapper {
background: #38424B;
text-align: left;
padding: 26px 0;
}
#header-box {
max-width: 1000px;
height: auto;
padding: 0 30px;
margin: 0 auto;
overflow: hidden;
}
#header {
float: left;
max-width: 280px;
width: 28%;
}
#header h1.title, #header p.title {
font-family:"Open Sans Condensed", Arial, sans-serif;
font-weight:bold;
letter-spacing: -0.5px;
line-height: 1.1em;
font-size: 24px;
text-transform: uppercase;
color: #ffffff;
margin: 0 0;
padding: 0 0 3px
}
#header h1.title a, #header p.title a {
color: #ffffff;
}
#header .description {
font-size: 13px;
color: #A2A7AB;
margin: 0;
padding: 3px 0 0 0;
} Sekarang sobat cari lagi kode tulisan Header dari kolom pencarian, lalu sobat Hapus semua kode yang diawali dengan tulisan Header sampai /Header. Lihat contoh gambar dibawah.

Dan ganti dengan kode berikut dibawah.
<!-- header wrapper start -->
<header id='header-wrapper'>
<div id='header-box'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Sopian John (Header)' type='Header' version='1'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh39oaF-FnvBFky7b_NrmlSq69VGbx4IVGEcDLijJPQ-598NMBRjFyyLghDFEDHAULwSIzbH42hBWta3jpvwqOOjB9FZ2e3wPfB9f-a_Abh96ltxZg0f_zr-7NvOcaiTWBFhazfhbPcgBjj/s1600/tes.png</b:widget-setting>
<b:widget-setting name='displayHeight'>62</b:widget-setting>
<b:widget-setting name='sectionWidth'>600</b:widget-setting>
<b:widget-setting name='useImage'>true</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>REPLACE</b:widget-setting>
<b:widget-setting name='displayWidth'>348</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "BEHIND"'>
<!--
Show image as background to text. You can't really calculate the width
reliably in JS because margins are not taken into account by any of
clientWidth, offsetWidth or scrollWidth, so we don't force a minimum
width if the user is using shrink to fit.
This results in a margin-width's worth of pixels being cropped. If the
user is not using shrink to fit then we expand the header.
-->
<b:if cond='data:mobile'>
<div id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
<b:else/>
<div expr:style='"background-image: url("" + data:sourceUrl + ""); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
<b:else/>
<!--Show the image only-->
<div id='header-inner'>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<p style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></p>
<b:else/>
<h1 style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></h1>
</b:if>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<!--Show the description-->
<b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'>
<b:include name='description'/>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<p style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></p>
<b:else/>
<h1 style='text-indent:-9999px;margin:0 0 0 0;padding:0 0 0 0;height:0px;'><b:include name='title'/></h1>
</b:if>
</b:if>
</div>
</b:if>
<b:else/>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType in {"item","static_page"}'>
<p class='title'><b:include name='title'/></p>
<b:else/>
<h1 class='title'><b:include name='title'/></h1>
</b:if>
<b:include name='description'/>
</div>
</div>
</b:if>
</b:includable>
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
</b:widget>
</b:section>
<!-- MENU NAVIGASI BAGIAN ATAS -->
<b:section class='menu-navigasi' id='menu-navigasi' maxwidgets='1' showaddelement='no'>
<b:widget id='PageList1' locked='false' title='Pages' type='PageList' version='1'>
<b:widget-settings>
<b:widget-setting name='pageListJson'>{}</b:widget-setting>
<b:widget-setting name='homeTitle'>Beranda</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2 style='display:none;'><data:title/></h2></b:if>
<div class='widget-content'>
<b:if cond='data:mobile'>
<select expr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<option expr:value='data:link.href' selected='selected'><data:link.title/></option>
<b:else/>
<option expr:value='data:link.href'><data:link.title/></option>
</b:if>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<nav>
<ul id='navigation'>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<li class='active'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li><a expr:href='data:link.href'><data:link.title/></a></li>
</b:if>
</b:loop>
</ul>
</nav>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</header>
<div class='clear'/>
<!-- kepala ditutup -->
Nah itulah Cara mengganti Header Bawaan Blogspot Melalui Edit Html ala Kreatif Blogging.
Dapatkan Penghasilan Tambahan Dengan Bermain Poker Online di www,SmsQQ,com
ReplyDeleteKeunggulan dari smsqq adalah
*Permainan 100% Fair Player vs Player - Terbukti!!!
*Proses Depo dan WD hanya 1-3 Menit Jika Bank Tidak Gangguan
*Minimal Deposit Hanya Rp 10.000
*Bonus Setiap Hari Dibagikan
*Bonus Turn Over 0,3% + 0,2%
*Bonus referral 10% + 10%
*Dilayani Customer Service yang Ramah dan Sopan 24 Jam NONSTOP
*Berkerja sama dengan 4 bank lokal antara lain : ( BCA-MANDIRI-BNI-BRI )
Jenis Permainan yang Disediakan ada 8 jenis :
Poker - BandarQ - DominoQQ - Capsa Susun - AduQ - Sakong - Bandar Poker - Bandar 66
Untuk Info Lebih Lanjut Dapat menghubungi Kami Di :
BBM: 2AD05265
WA: +855968010699
Skype: smsqqcom@gmail.com